1. 그리드시스템, 왜 사용하는 걸까?

그리드 시스템은 격자를 의미한다. 디자인의 요소끼리 간격이나 여백을 쉽게 배치하는 용도이다.
격자가 없으면 디자인의 요소끼리 배치하는게 어렵다.
디자인을 구성하는 요소를 간단히 도식화 하면 큰 박스로 표현하는 것이 Column이라고 한다. 디자인을 하는 모든 요소들이 그리드 안에서 Column들이 이루어진다.
처음 시작하는 디자이너들이 오류를 범하는 것 중에 하나가 디자인적인 요소들이 모두 다 그리드에 맞춘다고 생각한다. 그리고 Navigation Bar 안에서는 로고, 메뉴들이 배치 되어 있는데 이런 것들이 어떻게 그리드에 맞춰야 되는지 질문이 많다.
Navigation Bar 같은 경우는 한 개의 column으로 표기를 하고 column 안에 로고와 메뉴들은 각각의 요소들 끼리 간격을 자유롭게 배치하면 된다.
2. 그리드시스템 구성요소
1) Column
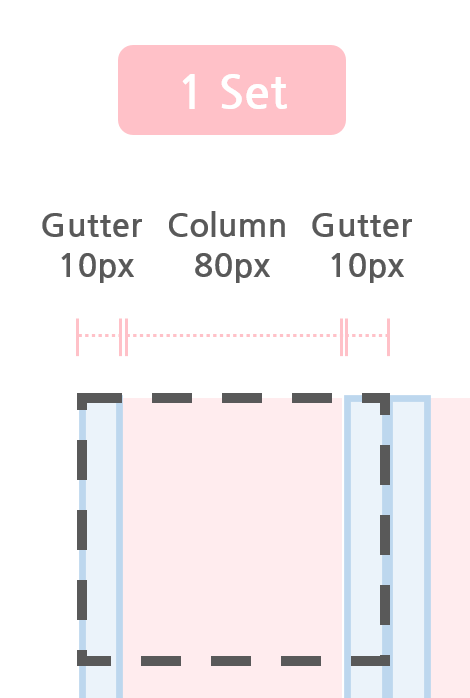
2) Cutter : 디자인 요소와 디자인 요소 사이의 여백
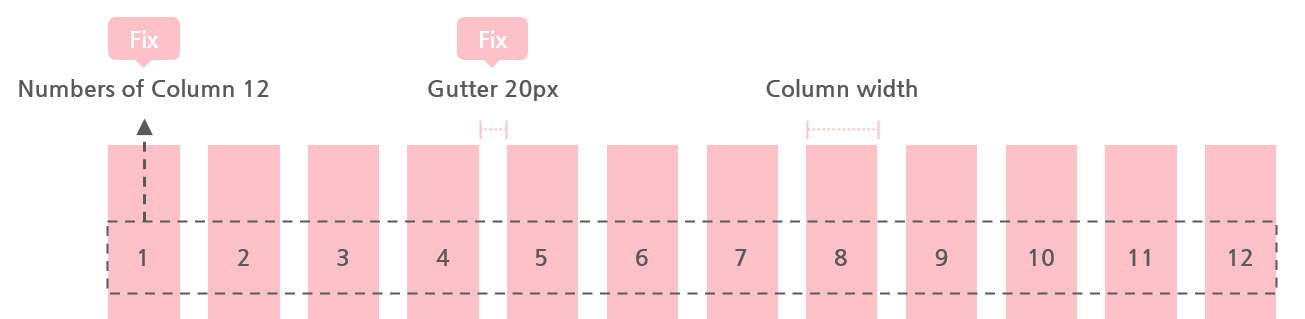
3) Number of Columns : Column의 개수

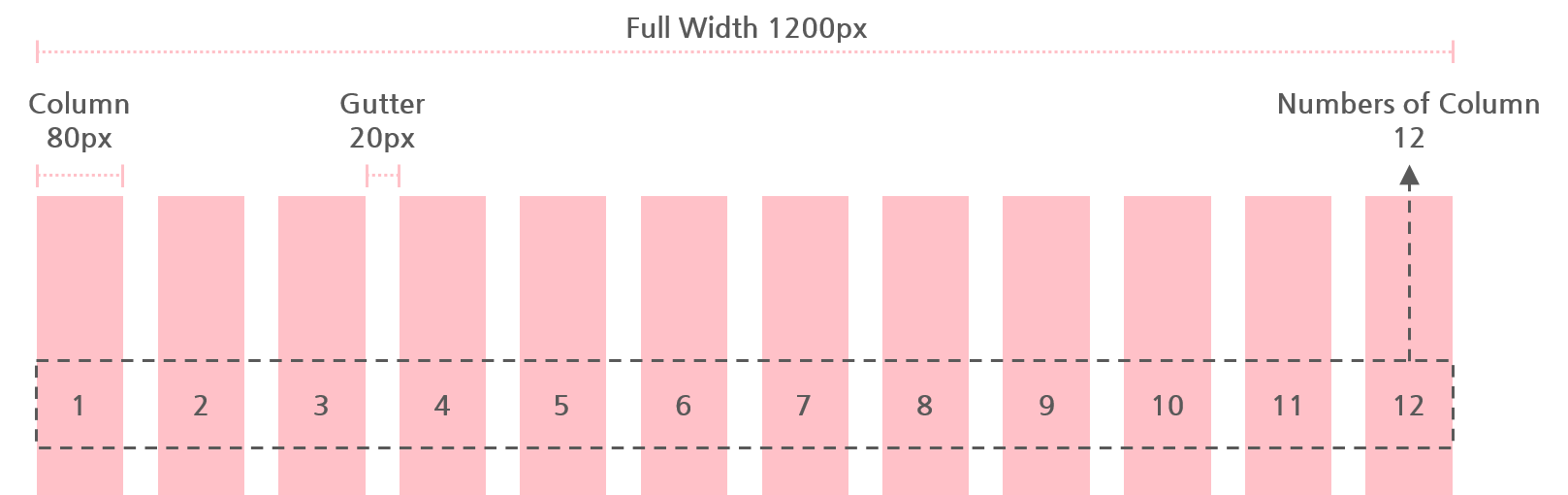
column을 80px, Gutter를 20px, column 12개를 배치하게 되면 전체의 총 width가 1200px가 되는 그리드시스템이다.
3. 그리드시스템 제작 방법
1) Number of Columns를 세팅한다.

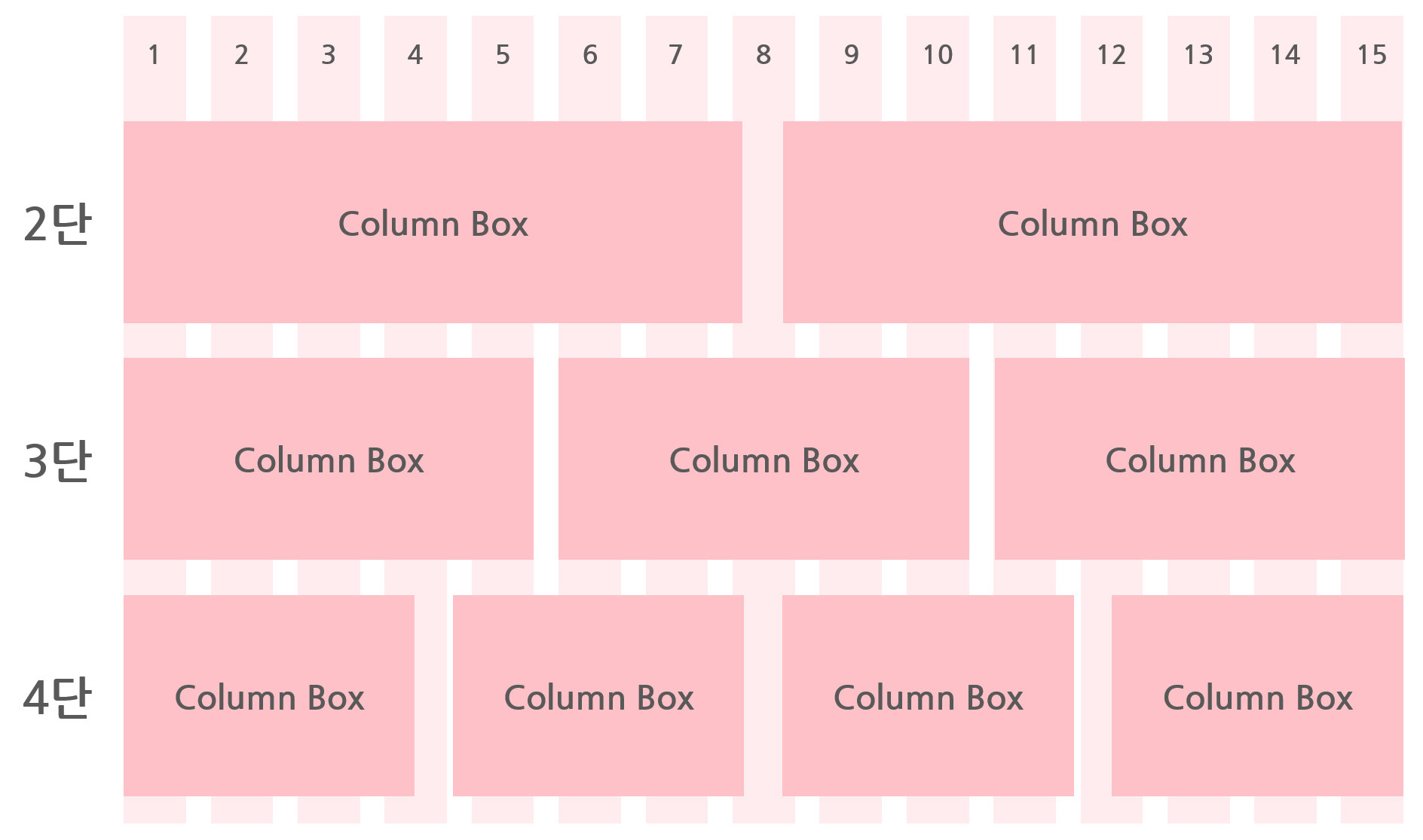
그리드 안에 Column의 갯수를 세팅해야 된다. 그 이유는 column의 개수가 15개로 균등하게 2단과 4단이 배열되지 않는 문제가 생긴다. 그리드 안에 Column Box를 자유롭게 사용할 수 있는게 3단이다.


균등한 Column을 가장 많이 사용할 수 있는 개수를 찾기 위해서 시퀀스 계산을 하면 된다.
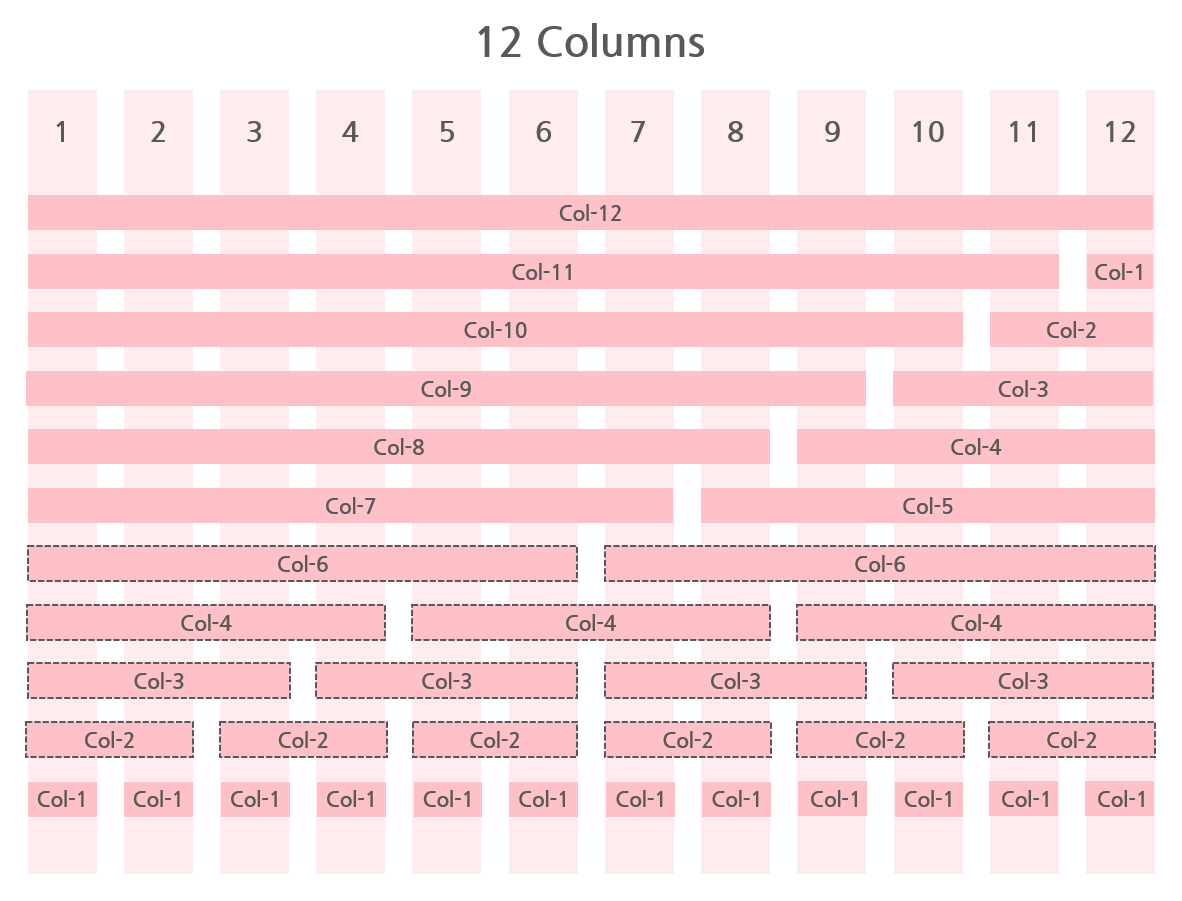
- 12 Columns 일 경우에는 2단, 3단, 4단, 6단 사용
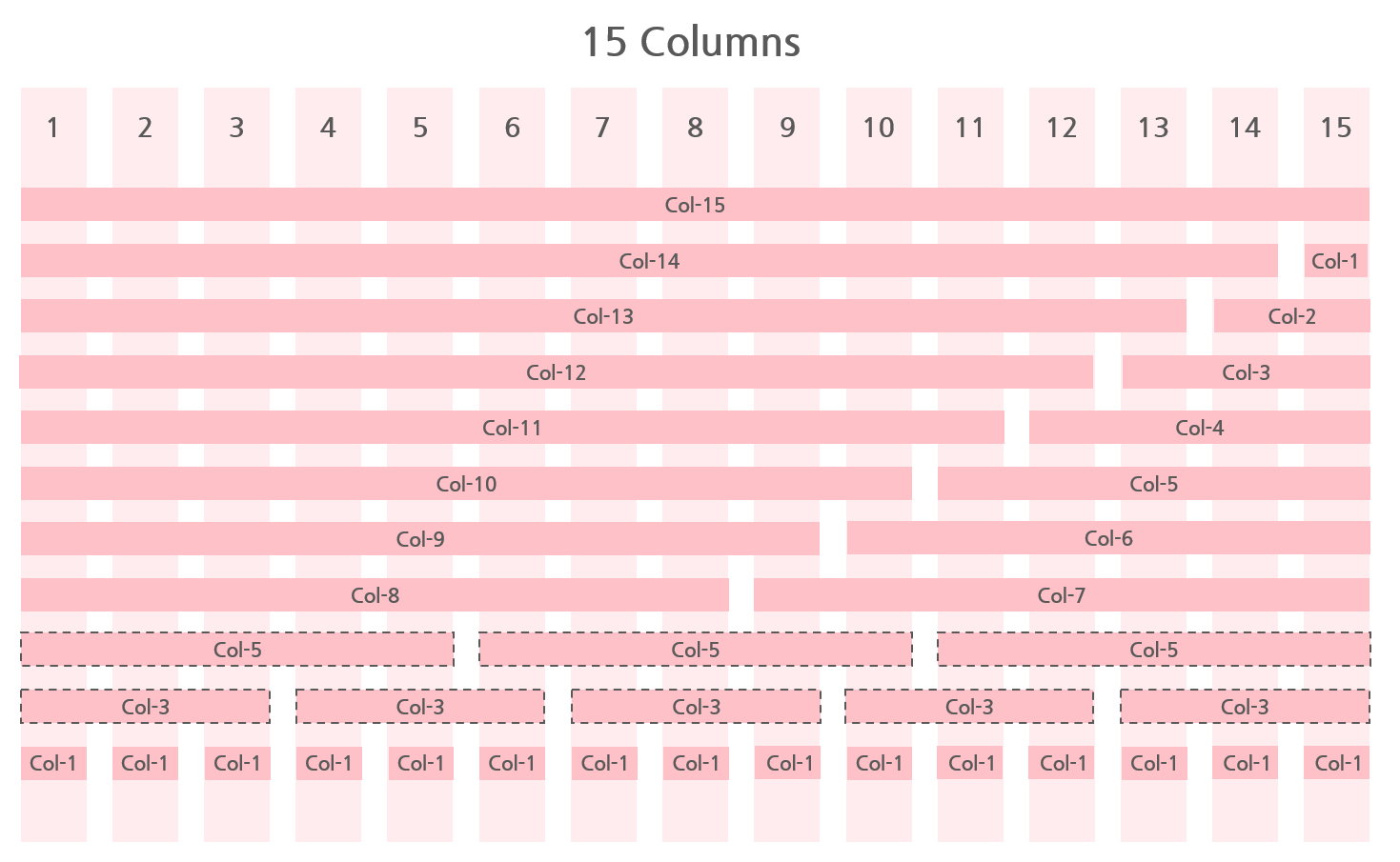
- 15 Columns 일 경우에는 3단, 5단 사용
👉🏻 개인적인 취향이나 디자인 스타일에 의해 12 Coloums을 쓰거나 15 Columns을 써도 된다.
2) Gutter
Gutter는 생각보다 디자인의 무드를 결정하는 데 큰 비중을 차지한다.
같은 사진에 같은 레이아웃을 담고 있지만 Gutter를 어떻게 주느냐에 따라서 서정적으로 보일 수 있고 타일 디자인처럼 보일 수 있다.
처음 시작하는 디자이너라면 Gutter를 20px로 우선 세팅을 해서 디자인을 해보고 상황에 따라 Gutter값을 조절한다.
3) Width of Column

12단 그리드에서 Gutter 20px으로 세팅 한 후에 Column의 너비를 80px로 세팅하면 전체의 총 width가 1200px 된다.
Column 너비 조절 시, 전체 width 값이 결정된다.
👉🏻 중요한 거는 그리드 시스템을 만들 때 사용자가 접속했을 때 최소해상도보다 그리드 시스템을 작게 만든다.
4. Figma로 그리드시스템 만들기
1) New design file 을 클릭한다.

2) 왼쪽 상단에 화살표를 클릭해서 Frame을 클릭한다.

3) 오른쪽 사이드바에 Desktop의 Desktop을 클릭한다.

4) 아크보드의 사이즈를 W : 1920, H : 1024 로 설정한다.

5) Layout에서 Setting 아이콘을 클릭하고 Columns으로 설정을 한다.
6) Count는 Numbers Column으로 12단 그리드로 설정한다.
7) Type을 Center로 하면 width 값이 활성화된다.
8) Width : 80, Gutter : 20 으로 설정한다.

9) 그리드시스템 완성

5. 퍼블리셔 시선으로 보는 그리드시스템


👉🏻 사용자가 보는 시선은 양쪽 Gutter가 보이지 않고 Content Width 으로 보인다.
👉🏻 퍼블리셔의 시선은 양쪽 Gutter를 생각하면서 Full Width 로 코딩해야 된다.
6. 모바일과 반응형 웹을 위한 % 단위 이해
픽셀 단위로 디자인을 해서 퍼블리셔에게 넘기면 퍼블리셔는 때에 따라 픽셀을 %로 변환해서 개발을 하는 경우가 있다.
디자이너가 %를 이해해야 되는 이유는 상대적 크기로 움직이는 반응형 디자인, 모바일 디자인할 때 % 디자인을 한다.

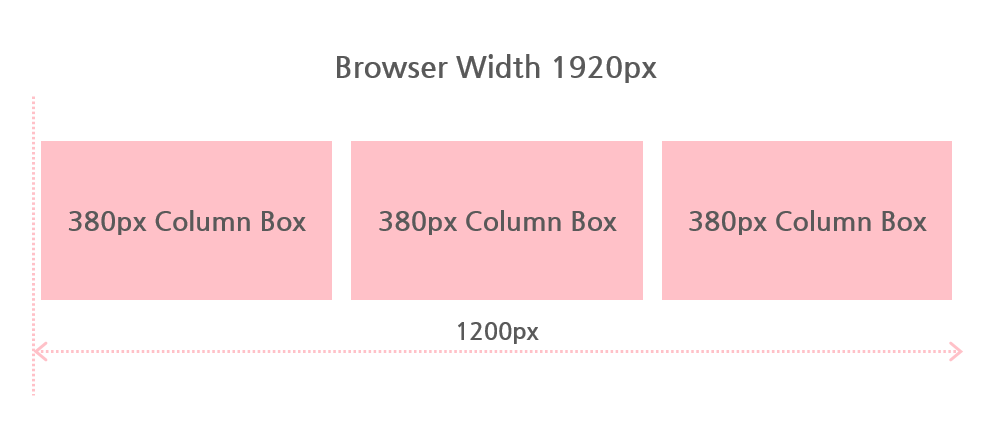
1) 픽셀 : 그리드가 1200px로 지정되면 Browser가 1200px보다 width가 작으면 가로 스크롤이 생긴다.
2) % : Browser width 기준으로 100%로 세팅되서 상대적으로 크기가 달라지게 된다. Browser 기준으로 50%로 세팅되면 2등분으로 출력된다.

/* 컬럼에 고정된 여백 주기 */
.column {
padding-left: 40px;
padding-right: 40px;
}50% Column Box는 상대적으로 줄어들거나 늘어나게 되지만 여백을 픽셀로 주게 되면 양쪽 인사이드로 40px로 준거다.
👉🏻 결론은 그리드시스템은 가상의 격자일 뿐이지 꼭 그리드시스템에 Column을 무조건 맞춰야 된다는 것이 아니다.
👉🏻 디자이너가 만든 작업물을 퍼블리셔에게 넘길때 픽셀인지 %인지 알려주면 된다.
'기획 및 디자인 > UX UI' 카테고리의 다른 글
| { UI GUI 디자인 } #1 - 해상도 (14) | 2022.01.02 |
|---|